Hoy en día la presencia online es igual de importante que la imagen que transmite una tienda física. En internet, como en la calle, encuentras miles de opciones para escoger, sin embargo no todas transmiten la confianza que te ayuda a tomar la decisión de compra. Es por ello que es importante que si decides hacer una web para tu negocio le dediques el mismo amor que si estuvieras abriendo una tienda física.
Las ventas en internet están creciendo cada día más y los procesos de compra han cambiado, antes de comprar algo la mayoría de personas buscamos los precios y las características del servicio o producto en internet, comparamos, revisamos los comentarios, testimonios y reseñas para tomar la mejor decisión. Esta es una de las principales razones por las cuales considero que es indispensable que tu diseño web sea impecable, profesional y eficiente.
¿Te ha pasado que entras a una tienda en donde todo se encuentra desordenado y no encuentras lo que estas buscando? A mí sí, y lo primero que hago es salir corriendo. Para evitar que esto suceda, a continuación te comparto algunos consejos para que tengas una noción de lo que necesitas y no te timen en el diseño de tu web.
¿te gustaría tener un sitio web coherente?
Sin embargo para crear una guía de estilo de diseño web bien hecha es necesario:

1. ESTUDIAR TU MARCA
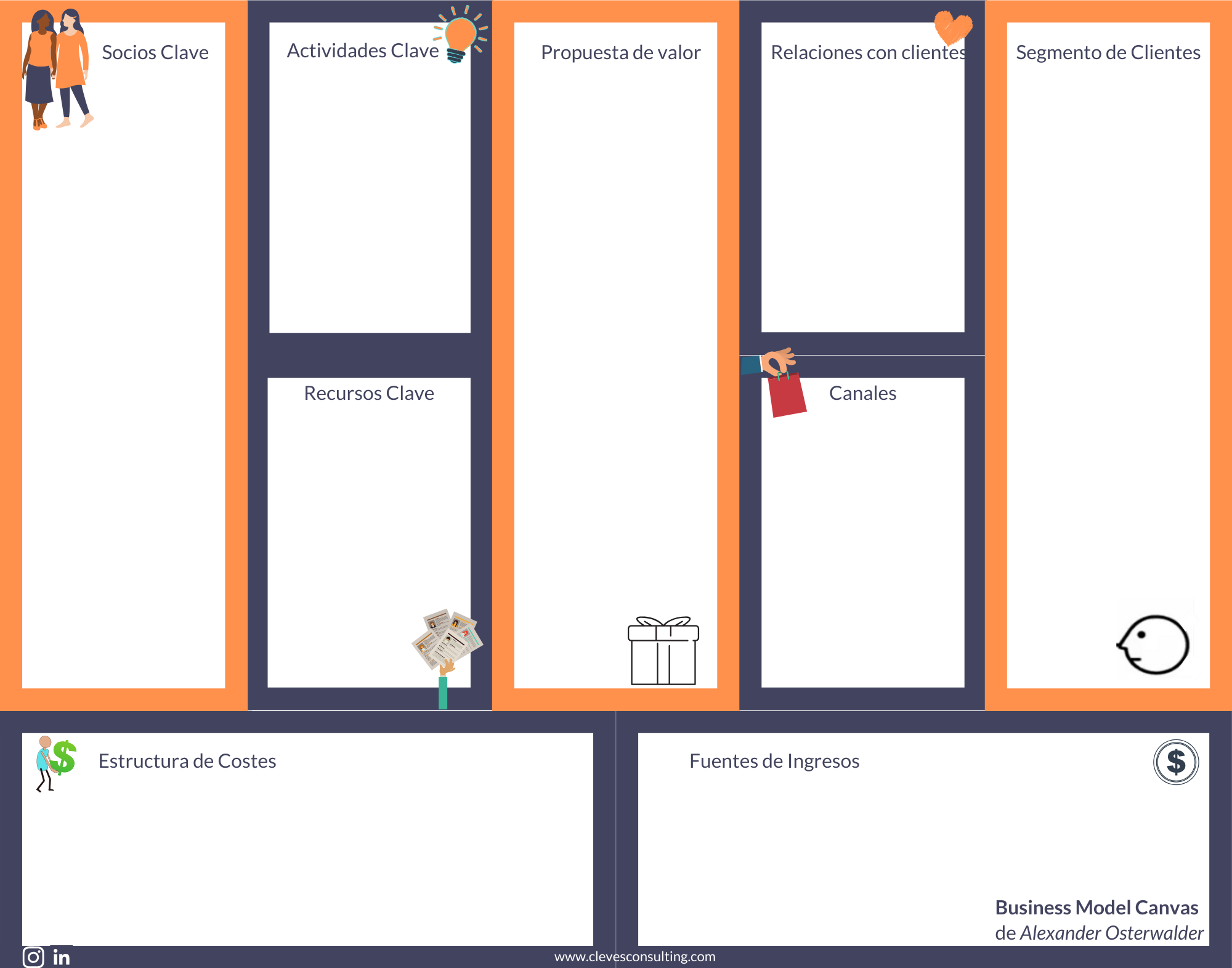
Para estudiar tu marca primero debes conocer tu negocio, haz un análisis de la estrategia en la cual identifiques:
- Tu segmento de clientes.
- Tu propuesta de valor.
- El tipo de relación que tienes con tus clientes.
- Los servicios y/o productos con los cuales les ayudas a tus clientes a resolver sus problemas o satisfacer sus necesidades.
- Los canales que utilizas para entregar tu propuesta de valor.
- Los socios clave que tienes para desarrollar tus productos o servicios y tu propuesta de valor.
- Los recursos clave que utilizas para desarrollar tu negocio.
- Tu estructura de costes y fuentes de ingresos.
2. Definir tu paleta de colores
Teniendo claro tu negocio será más fácil identificar tu paleta de colores, los colores transmiten sensaciones y juegan un papel vital en la forma en la que tu sitio web y tu marca son percibidos y recordados. Te sugiero que utilices máximo 3 colores.
3. Identificar las Tipografías
Al igual que los colores, los tipos de letra son parte esencial del diseño web, establecen el tono o personalidad de tu marca. Es importante identificar las familias de fuentes, los tamaños de los encabezados principales, de los párrafos o cuerpos de texto y de los llamados a la acción.
4. definir tono de voz de tu marca
Una guía de estilo de diseño web eficiente incluye el tono de voz de tu marca, esto te permitirá ser consistente a la hora de redactar los textos de tu web. Si tu segmento de clientes son personas mayores y la relación es seria y distante lo más seguro es que te comuniques con ellos de usted y lo ideal es que tu página web quede toda redactada de esa manera. Por otro lado, también influye si eres una marca personal o tienes un equipo de trabajo, ¿cómo harás el copy cuando tengas que referirte a algo de la empresa? ¿yo, nosotros, la empresa?
5. Estilo de los iconos
La iconografía es otro elemento importante para el diseño de tu web y es importante definir algunas reglas básicas para su uso. Esto incluye decisiones tales como si estás usando una biblioteca de iconos ya preparada como Iconfinder o tus propios iconos personalizados, así como el estilo de los iconos: coloreados versus monocromáticos, rellenos versus contorno, etc. Adicional, también es importante incluir el tamaño que de los iconos que se utilizará, al igual que en la tipografía.
En este artículo, te explique los pasos que sigo al inicio de los proyectos de diseño web. Estos incluyen el estudio de tu negocio, la definición de tu paleta de colores, la creación de pautas de marca para la tipografía, y más.
¿Te gustaría aprender a hacer tu página web? o que te ayude haciéndola por ti. Házmelo saber escríbeme a lina@clevesconsulting.com 🙂